Physical Address
Godawari 2 Attariya Kailali
Physical Address
Godawari 2 Attariya Kailali

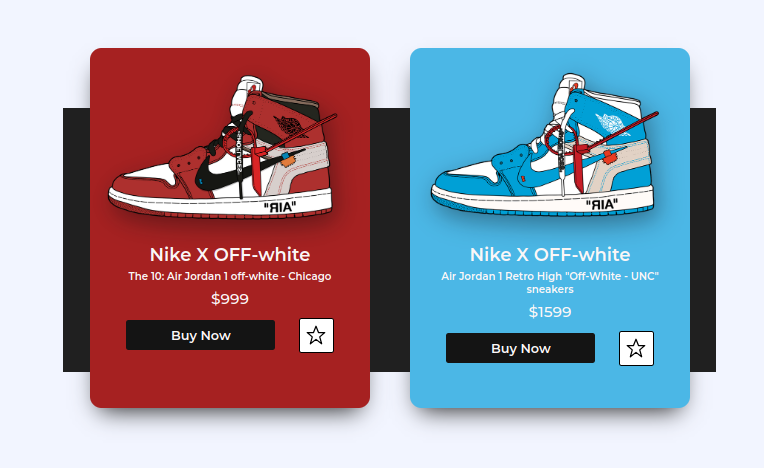
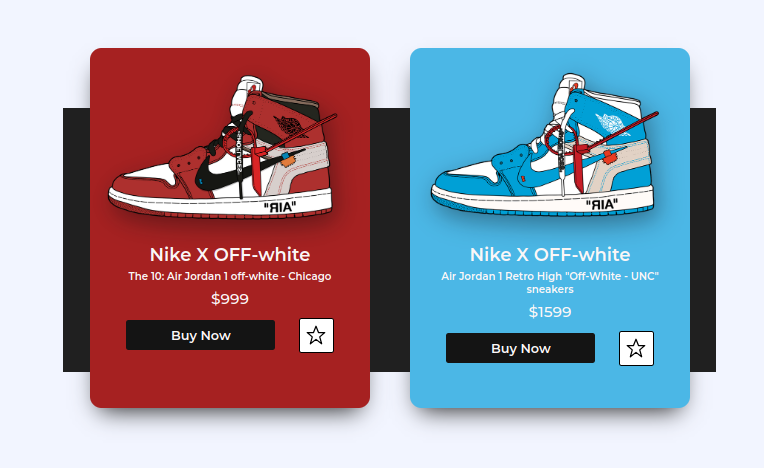
Hello, learner today In this blog post, We will be creating a Sneakers Product Card using HTML and CSS. In the past post, we have created many projects one of them is the Snake Login Form. Without wasting time Now it is time to Sneakers Product Card.

In an e-commerce or online store, we have to create a product card of the product. This Sneakers product card typically displays the product’s image, title, basic info on the product and price, and buttons to buy the product.
The HTML code for a product card includes a different container element that wraps around the product’s image and details. and a few other HTML tags for images, buttons, and product prices. The image is usually contained within an img tag, while the product title and buttons are typically placed inside a div or other container element.
In the CSS section, we style the Sneakers Product Card using different CSS styling properties.
| Code By | Coding thai |
| Language Used | HTML And CSS |
| Responsive | Yes |
| External Link / Dependencies | No |
There are 3 types of styles to connect CSS with HTML files. Inline CSS, Internal CSS, External CSS. For Inline CSS in this, we have to write the CSS code inside the HTML code using style Attribute elements. For internal CSS we have to use the Style tag in the Head section on HTML File. We have used this Internal CSS in The below section. Last is External CSS for this we have to create another CSS File in the same folder this
In this preview, we have used internal CSS in the code. In the internal CSS, we have to write the code in the head section using the Style tag. We have to write the code in <Style> CSS code </style> in the Head section in the HTML file. This code is run in Codepen.io
See the Pen Sneakers Product Card Using HTML & CSS3 by Coding thai (@Codingthai) on CodePen.
For Creating A Sneakers Product Card using HTML and CSS. First, you have to create two files (HTML and CSS) files with the named index.html and style.css in the same folder and you have to link the CSS files to HTML. after that paste the below code, the HTML code in index.html, and paste the CSS code in style.css that’s all after pasting the code.
First, you have to create an HTML file with the named index.html paste the below HTML code on it, and save it. Remember to give a .html extension to the HTML file.
<head>
<meta charset="UTF-8">
<title>CodePen - Sneaker Product Cards </title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<main class="container">
<section class="card">
<div class="product-image">
<img src="https://i.ibb.co/cNWqxGx/red.png" alt="OFF-white Red Edition" draggable="false" />
</div>
<div class="product-info">
<h2>Nike X OFF-white</h2>
<p>The 10: Air Jordan 1 off-white - Chicago</p>
<div class="price">$999</div>
</div>
<div class="btn">
<button class="buy-btn">Buy Now</button>
<button class="fav">
<svg class="svg" id="i-star" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" stroke="#000" stroke-linecap="round" stroke-linejoin="round" stroke-width="2">
<path d="M16 2 L20 12 30 12 22 19 25 30 16 23 7 30 10 19 2 12 12 12 Z" />
</svg>
</button>
</div>
</section>
<section class="card card-blue">
<div class="product-image">
<img src="https://i.ibb.co/0JKpmgd/blue.png" alt="OFF-white Blue Edition" draggable="false" />
</div>
<div class="product-info">
<h2>Nike X OFF-white</h2>
<p>Air Jordan 1 Retro High "Off-White - UNC" sneakers</p>
<div class="price">$1599</div>
</div>
<div class="btn">
<button class="buy-btn">Buy Now</button>
<button class="fav">
<svg class="svg" id="i-star" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" stroke="#000" stroke-linecap="round" stroke-linejoin="round" stroke-width="2">
<path d="M16 2 L20 12 30 12 22 19 25 30 16 23 7 30 10 19 2 12 12 12 Z" />
</svg>
</button>
</div>
</section>
</main>
<!-- partial -->
</body>After pasting the HTML code, Now have to create a second CSS file with the named style.css. Paste the below code on it and save it. Again remember to give a .css extension to the CSS file.
/*===== GOOGLE FONTS =====*/
@import url("https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;600;700&display=swap");
/*===== VARIABLES CSS =====*/
:root {
--dark-color-lighten: #f2f5ff;
--red-card: #a62121;
--blue-card: #4bb7e6;
--btn: #141414;
--btn-hover: #3a3a3a;
--text: #fbf7f7;
}
/*===== RESET =====*/
*,
::before,
::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
box-sizing: border-box;
height: 100vh;
width: 100vw;
background-color: var(--dark-color-lighten);
font-family: "Montserrat", sans-serif;
}
button {
font-family: "Montserrat", sans-serif;
display: inline-block;
border: none;
outline: none;
border-radius: 0.2rem;
color: var(--text);
cursor: pointer;
}
a {
text-decoration: none;
}
img {
max-width: 100%;
height: 100%;
user-select: none;
}
/*===== CARD =====*/
.container {
height: 100%;
width: 850px;
margin: auto;
display: flex;
align-items: center;
justify-content: space-evenly;
}
.card {
position: relative;
padding: 1rem;
width: 350px;
height: 450px;
box-shadow: -1px 15px 30px -12px rgb(32, 32, 32);
border-radius: 0.9rem;
background-color: var(--red-card);
color: var(--text);
cursor: pointer;
}
.card-blue {
background: var(--blue-card);
}
.product-image {
height: 230px;
width: 100%;
transform: translate(0, -1.5rem);
transition: transform 500ms ease-in-out;
filter: drop-shadow(5px 10px 15px rgba(8, 9, 13, 0.4));
}
.product-info {
text-align: center;
}
.card:hover .product-image {
transform: translate(-1.5rem, -7rem) rotate(-20deg);
}
.product-info h2 {
font-size: 1.4rem;
font-weight: 600;
}
.product-info p {
margin: 0.4rem;
font-size: 0.8rem;
font-weight: 600;
}
.price {
font-size: 1.2rem;
font-weight: 500;
}
.btn {
display: flex;
justify-content: space-evenly;
align-items: center;
margin-top: 0.8rem;
}
.buy-btn {
background-color: var(--btn);
padding: 0.6rem 3.5rem;
font-weight: 600;
font-size: 1rem;
transition: 300ms ease;
}
.buy-btn:hover {
background-color: var(--btn-hover);
}
.fav {
box-sizing: border-box;
background: #fff;
padding: 0.5rem 0.5rem;
border: 1px solid#000;
display: grid;
place-items: center;
}
.svg {
height: 25px;
width: 25px;
fill: #fff;
transition: all 500ms ease;
}
.fav:hover .svg {
fill: #000;
}
@media screen and (max-width: 800px) {
body {
height: auto;
}
.container {
padding: 2rem 0;
width: 100%;
flex-direction: column;
gap: 3rem;
}
}That’s all after pasting the code your code will be successfully run. If you get any kind of error/problem in the code just comment or contact me on social media

After creating this Sneakers Product Card you will able to know how to create a product card easily. From this project, you will learn about different properties of CSS.
| Written By | @narendra-chand |
| Code By | Coding thai |