Physical Address
Godawari 2 Attariya Kailali
Physical Address
Godawari 2 Attariya Kailali

Hey, learner In this Post, we are going to make a Simple Contact Form using HTML and CSS. In the past post, we have created a Realtime Date and Time using HTML CSS and JS . Now it is time to create a Contact form.

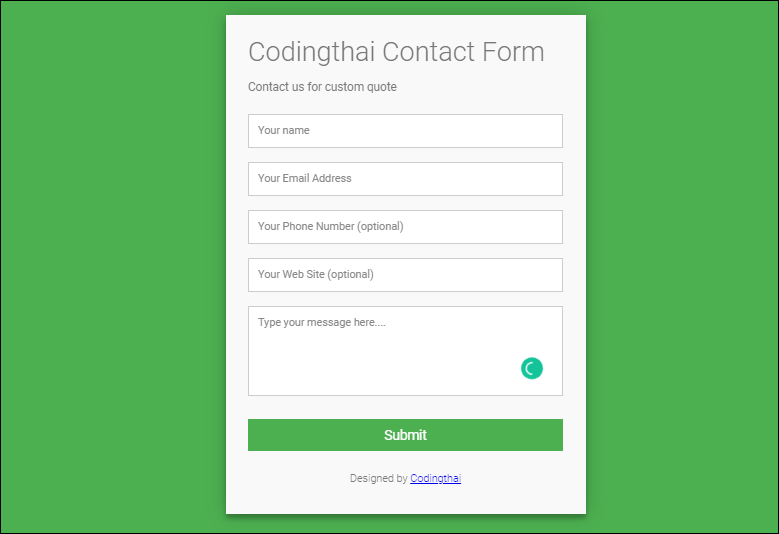
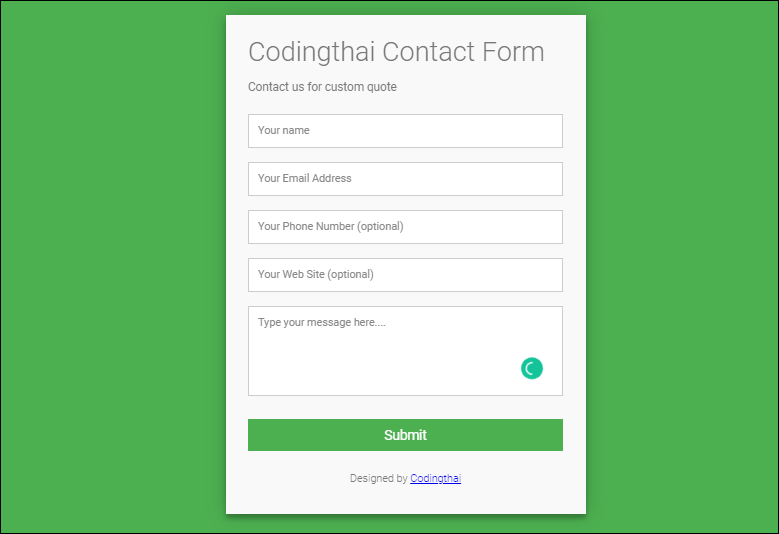
Contact Form is an important element on a page that allows users to communicate with the website owner. This contact form has some input fields for filling in name, email address, message, etc. You can add or remove fields according to your site requirements.
Now in our contact form, we have added a Full name Email address if you did not put @ sign you will get an error while submitting the form after that we have added a phone number and website this is section are optional. You can fill otherwise not you chose. we have put a message box where you can write messages for us after that there is submit button below the Message section. At the bottom of the form, there is a designer name. source form codepen.io
To create a Simple Contact Form using HTML and CSS you have to create two HTML and CSS files named index.html and style.css in the same folder and you have to link the CSS file to HTML. after that paste the HTML code in index.html and paste the CSS code in style.css that’s all after pasting the code.
At first, you have to create an HTML file named index.html and paste the below code on it and save it. Remember to give a .html extension to the HTML file.