Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Hello, learner today In this blog post, We will be creating a Multi-Step Form using HTML, CSS and JS. In the past post, we have created many projects one of them is the Coin Flip Game . Without wasting time Now it is time to create a Multi-Step Form.

A Multi-Step Form is a long-form that has broken into multiple pieces. This type of form asked you to enter your details step by step before submitting your form. This type of form is used in to take more information of the user.
Today we are going to learn how to create a Multi-Step Form With Progress Bar Using HTML CSS & JavaScript. It’s a great project, there are many large websites using multiple forms to collect multiple data.
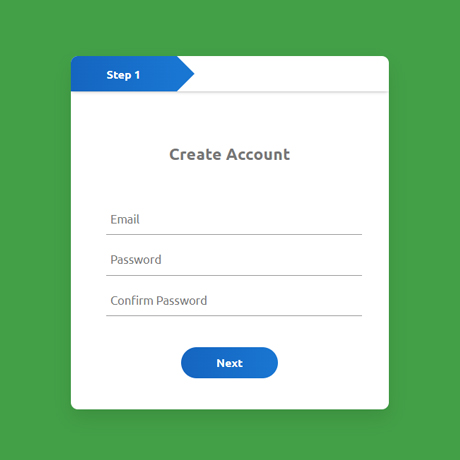
In this Form there are three forms each form has a different data. When the user clicks the next button new Form display the second form and so on and in the there is a submit and Back button. And in the top there is a bar showing step 1, Step 2 and Step 3.
| Code By | Coding thai |
| Language Used | HTML, CSS and JS |
| Responsive | Yes |
| External Link / Dependencies | No |
There are 3 types of styles to connect CSS with HTML files. Inline CSS, Internal CSS, External CSS. For Inline CSS in this, we have to write the CSS code inside the HTML code using style Attribute elements. For internal CSS we have to use the Style tag in the Head section on HTML File. We have used this Internal CSS in The below section. Last is External CSS for this we have to create another CSS File in the same folder this
In this preview, we have used internal CSS in the code. In the internal CSS, we have to write the code in the head section using the Style tag. We have to write the code in <Style> CSS code </style> in the Head section in the HTML file. This code is run in Codepen.io
See the Pen Multi Step Form using HTML, CSS and JS by Coding thai (@Codingthai) on CodePen.
For Creating A Multi-Step Form using HTML, CSS, and JS. First, you have to create Three files (HTML, CSS, and JS) files with the named index.html, style.css, and Script.js in the same folder and you have to link the CSS and JS files to HTML. after that paste the below code, the HTML code in index.html, and paste the CSS code in style.css Again paste the Js code in script.js that’s all after pasting the code.
First, you have to create an HTML file with the named index.html paste the below HTML code on it, and save it. Remember to give a .html extension to the HTML file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Multi Step Form | Codingthai</title>
</head>
<body>
<div class="container">
<form id="form1">
<h3>Create Account</h3>
<input type="text" placeholder="Email" required>
<input type="password" placeholder="Password" required>
<input type="password" placeholder="Confirm Password" required>
<div class="btn-box">
<button type="button" id="next1">Next</button>
</div>
</form>
<form id="form2">
<h3>Social Links</h3>
<input type="text" placeholder="Instagram">
<input type="text" placeholder="Github">
<input type="text" placeholder="Twitter">
<div class="btn-box">
<button type="button" id="back1">Back</button>
<button type="button" id="next2">Next</button>
</div>
</form>
<form id="form3">
<h3>Personal Info</h3>
<input type="text" placeholder="First Name" required>
<input type="text" placeholder="Last Name" required>
<input type="text" placeholder="Phone Num" required>
<div class="btn-box">
<button type="button" id="back2">Back</button>
<button type="button" id="submit">Submit</button>
</div>
</form>
<div class="step-row">
<div id="progress"></div>
<div class="step-col"><small>Step 1</small></div>
<div class="step-col"><small>Step 2</small></div>
<div class="step-col"><small>Step 3</small></div>
</div>
</div>
<script src="index.js"></script>
</body>
</html>After pasting the HTML code, Now have to create a second CSS file with the named style.css. Paste the below code on it and save it. Again remember to give a .css extension to the CSS file.
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap');
*{
margin: 0;
padding: 0;
font-family: 'Ubuntu';
}
body{
background: #43a047;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.container{
width: 360px;
height: 400px;
margin: 8% auto;
background: #fff;
border-radius: 8px;
position: relative;
overflow: hidden;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1);
}
h3{
text-align: center;
margin-bottom: 40px;
color: #777;
}
.container form{
width: 280px;
position: absolute;
top: 100px;
left: 40px;
transition: 0.5s;
}
form input{
width: 100%;
padding: 10px 5px;
margin: 5px 0;
border: 0;
border-bottom: 1px solid #999;
outline: none;
background: transparent;
}
::placeholder{
color: #777;
}
.btn-box{
width: 100%;
margin: 30px auto;
text-align: center;
}
form button{
width: 110px;
height: 35px;
margin: 0 10px;
background: linear-gradient(to right, #1565c0, #1976d2);
border-radius: 30px;
border: 0;
outline: none;
color: #fff;
cursor: pointer;
font-weight: 700;
font-size: 0.8em;
}
#form2{
left: 450px;
}
#form3{
left: 450px;
}
.step-row{
width: 360px;
height: 40px;
margin: 0 auto;
display: flex;
align-items: center;
box-shadow: 0 -1px 5px -1px #000;
position: relative;
}
.step-col{
width: 120px;
text-align: center;
color: #333;
position: relative;
}
#progress{
position: absolute;
height: 100%;
width: 120px;
background: linear-gradient(to right, #1565c0, #1976d2);
}
small{
color: #fff;
font-weight: 700;
font-size: 0.8em;
}
#progress::after{
content: '';
height: 0;
width: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
position: absolute;
right: -20px;
top: 0;
border-left: 20px solid #1976d2;
}After pasting the HTML and CSS code, Now have to create a third Javascript file with the named script.js. Paste the below code on it and save it. Again remember to give a .js extension to the javascript file.
var form1 = document.getElementById("form1");
var form2 = document.getElementById("form2");
var form3 = document.getElementById("form3");
var next1 = document.getElementById("next1");
var next2 = document.getElementById("next2");
var back1 = document.getElementById("back1");
var back2 = document.getElementById("back2");
var progress = document.getElementById("progress");
next1.onclick = function () {
form1.style.left = "-450px";
form2.style.left = "40px";
progress.style.width = "240px";
}
back1.onclick = function () {
form1.style.left = "40px";
form2.style.left = "450px";
progress.style.width = "120px";
}
next2.onclick = function () {
form2.style.left = "-450px";
form3.style.left = "40px";
progress.style.width = "360px";
}
back2.onclick = function () {
form2.style.left = "40px";
form3.style.left = "450px";
progress.style.width = "240px";
}That’s all after pasting the code your code will be successfully run. If you get any kind of error/problem in the code just comment or contact me on social media

| Written By | @narendra-chand |
| Code By | Coding thai |