Physical Address
Godawari 2 Attariya Kailali
Physical Address
Godawari 2 Attariya Kailali


Hey Learner today in this tutorial, I will be showing you how to compile your SCSS code into CSS using a VS Code Extension in real time! First Create the new file style.scss and save it .scss extension it will automatically generate the .css file for you! The extension was made by Ritwick Dey, a developer with over 4.3 million downloads on his various extensions on the Visual Studio Marketplace. Now that that’s all said, let’s get into the tutorial!
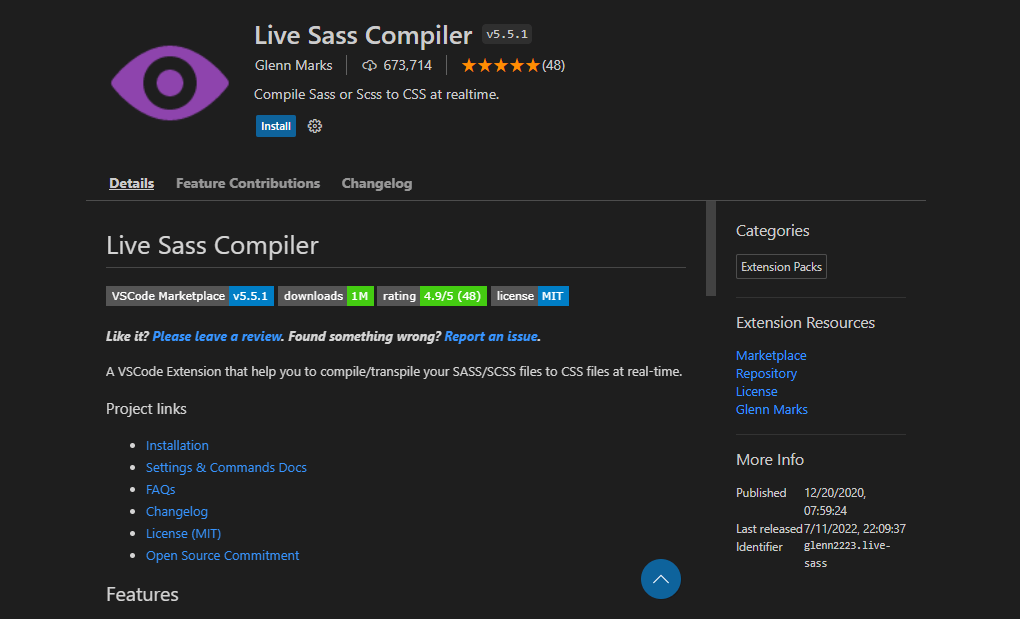
Go to the Live Sass Compiler Extension page and hit the large green install button. You can also click the “extensions” dialogue (Ctrl-Shift-X) in Visual Studio Code and search Live Sass Compiler and click on the one that is by Ritwick Dey.

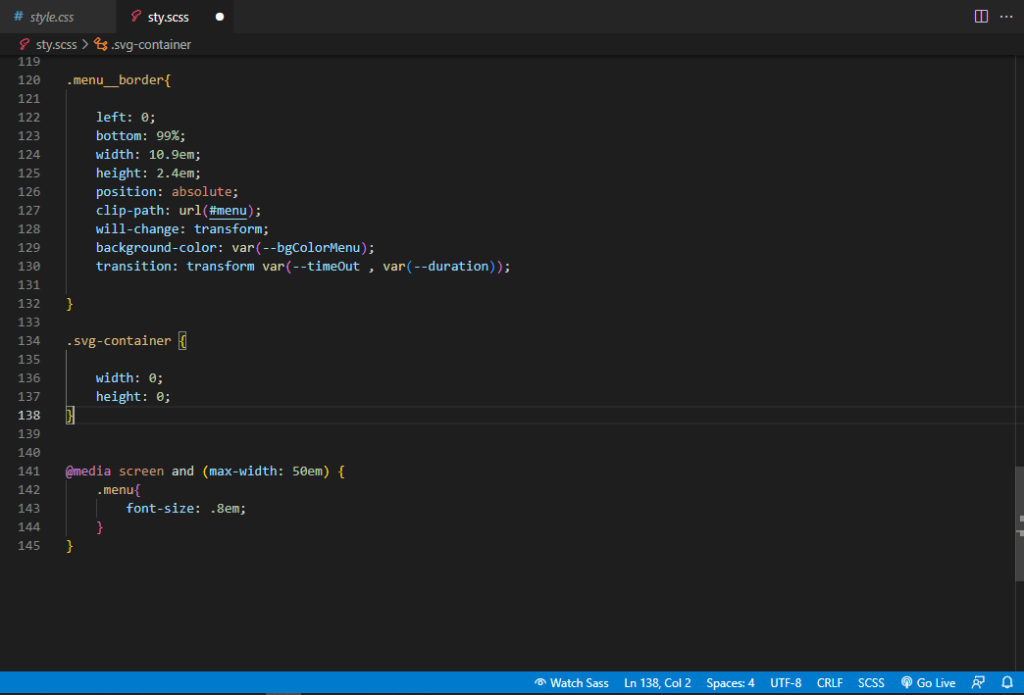
You must open the SCSS file in the Visual Studio code in the Explorer panel and Write some code in the .scss file

Look at the bottom right of the Visual Studio Code interface, and you should see a button that says “Watch Sass”. Click the button, and the extension will generate a {filename}.css and {filename}.map.css file in the directory of all .scss files open!

Now you can use and compile your sass files in real-time without having to worry about running a command into the terminal every single time you need it reloaded! I hope that this article hoped you!