Physical Address
Godawari 2 Attariya Kailali
Physical Address
Godawari 2 Attariya Kailali

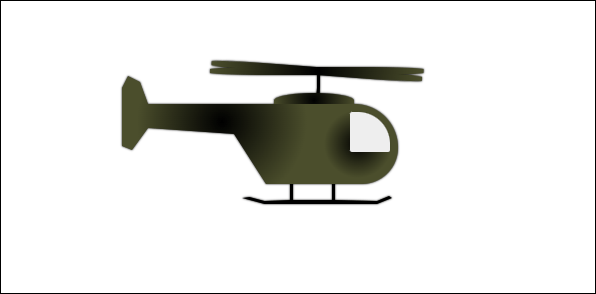
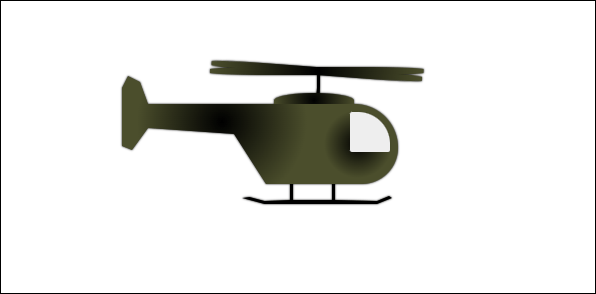
Hello, learner In this article, we are going to Creating a Helicopter using CSS. In the earlier past post, we have created Creating a Heart using CSS | HTML & CSS . Now it is time to create Helicopter.

In this program we create a Helicopter using HTML and css. At first in HTML section we have to create div class rotor inside this we have two propeller with class name r1 and r2 after that we have to create top, body, front and ls inside the div for design of helicopter. Now in css we have to design it we have use clip-path: polygon for propeller rotate after that we color the all dive and give different radius for there part design.
To create a Creating a Helicopter using CSS you have to create two HTML and CSS files named index.html and style.css in the same folder and you have to link the CSS file to HTML. after that paste the HTML code in index.html and paste the CSS code in style.css that’s all after pasting the code.
At first, you have to create an HTML file named index.html and paste the below code on it and save it. Remember to give a .html extension to the HTML file.
After pasting the HTML code the second you have to create a CSS file named style.css. Paste the below code on it and save it. Again remember to give .css extension to CSS file.
That’s all after after pasting the code now your code will successfully run. If you get any kind of error/problem in the code just comment down or contact me on social media