Physical Address
Godawari 2 Attariya Kailali
Physical Address
Godawari 2 Attariya Kailali

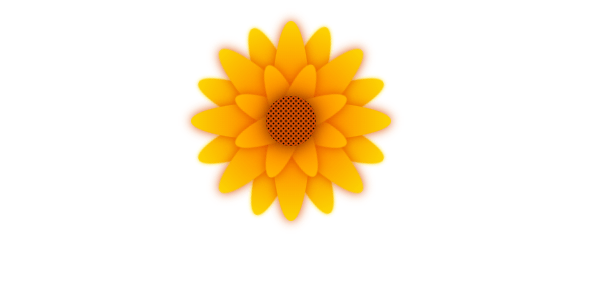
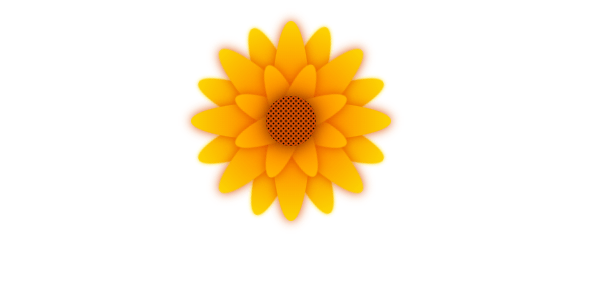
Hello, learner In this article, we are going to Creating a Flower using CSS. In the earlier past post, we have created Creating a Helicopter using CSS | HTML & CSS Now it is time to create Flower.

In this program, we create a Flower using HTML and CSS. As you see in the above image it is the output of the below code. we have to create 3 different layers of flower Petal1, Petal2, and Petal3. we have to create a circle on mid of the flower. now with the CSS we designed it with a yellow color and in mid of the flower made the design using CSS.
10+ Social Media Buttons and Icons using HTML and CSS
To create a Creating a Flower using CSS you have to create two HTML and CSS files named index.html and style.css in the same folder and you have to link the CSS file to HTML. after that paste the HTML code in index.html and paste the CSS code in style.css that’s all after pasting the code.
At first, you have to create an HTML file named index.html and paste the below code on it and save it. Remember to give a .html extension to the HTML file.
After pasting the HTML code the second you have to create a CSS file named style.css. Paste the below code on it and save it. Again remember to give .css extension to CSS file.
That’s all after after pasting the code now your code will successfully run. If you get any kind of error/problem in the code just comment down or contact me on social media