Physical Address
Godawari 2 Attariya Kailali
Physical Address
Godawari 2 Attariya Kailali
Welcome to Codingthai HTML & CSS, Here are 100+ HTML, CSS, and JavaScript Projects with Source Code that You can learn easily.

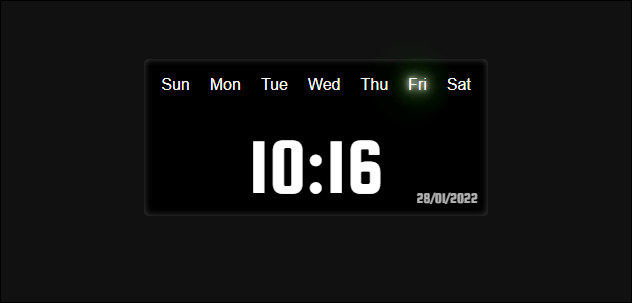
Hello, learner In this article, we are going to create a Realtime Date and Time using HTML CSS and JS In the earlier past post, we have created a Responsive Gallery Design using HTML, CSS, and Javascript. Now it is…

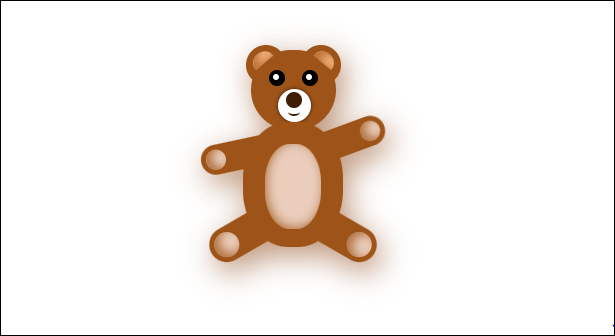
Hello, learner In this article, we are going to Creating a teddy bear using CSS . In the earlier past post, we have created Creating a Flower using CSS | HTML & CSS Now it is time to create teddy…

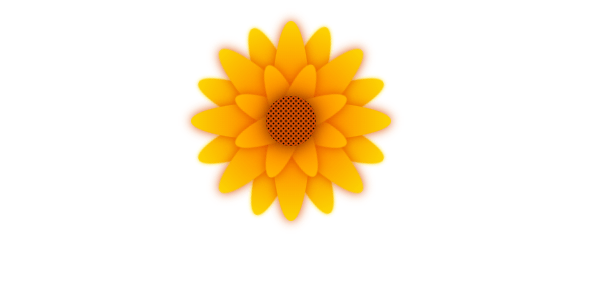
Hello, learner In this article, we are going to Creating a Flower using CSS. In the earlier past post, we have created Creating a Helicopter using CSS | HTML & CSS Now it is time to create Flower. In this…

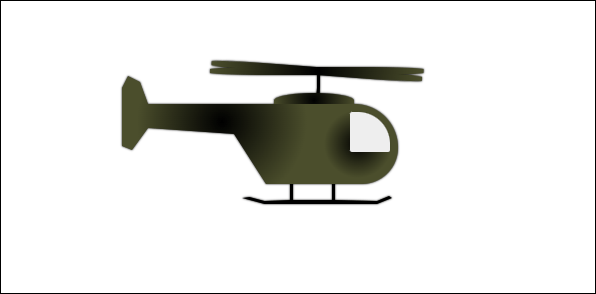
Hello, learner In this article, we are going to Creating a Helicopter using CSS. In the earlier past post, we have created Creating a Heart using CSS | HTML & CSS . Now it is time to create Helicopter. In…

Hello, learner In this article, we are going to Creating a Heart using CSS. In the earlier past post, we have created Social Media Icon using HTML CSS Javascript . Now it is time to create Heart. In this article…

Hello, learner In this article, we are going to create a Social Media Icon using HTML CSS Javascript In the earlier past post, we have created a Responsive Gallery Design using HTML, CSS, and Javascript. Now it is time to…

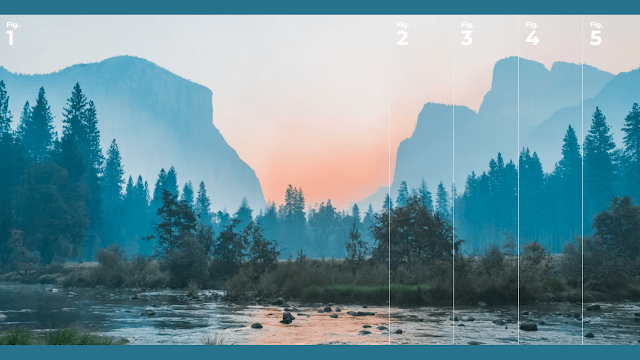
Hello, learner In this article, we are going to create a Responsive Gallery Design using HTML, CSS, and Javascript. In the earlier past post, we have created Login and signup Form Design using HTML and Pure CSS. Now it is…

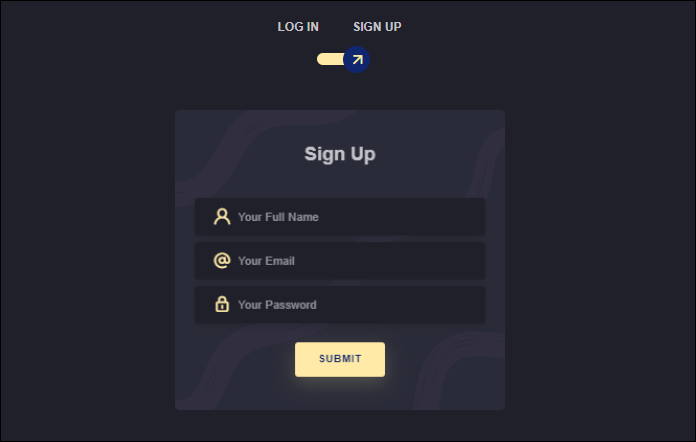
Hello, learner In this article, we are going to create a Login and signup Form Design using HTML and Pure CSS. In the earlier past post, we have created Vintage Images Using CSS. Now it is time to create a…

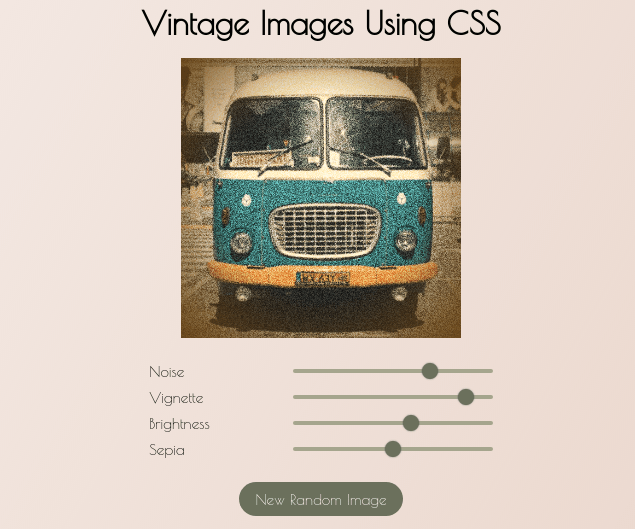
Hello, learner In this article, we are going to Vintage Images Using CSS. In the past post, we have created a Pricing Card design using HTML and SCSS. Now it is time to create Vintage Images Using CSS. In this…

Hello, learner In this article, we are going to create a Pricing Card design using HTML and SCSS. In the past post, we have created a Footer design using HTML and CSS. Now it is time to create a Pricing…