Physical Address
Godawari 2 Attariya Kailali
Physical Address
Godawari 2 Attariya Kailali

Hey Web developer this is coding thai in this article you get CSS tips for better knowledge. as you know CSS is used for designing the web page. there are some of the short cut for long length of code in CSS.

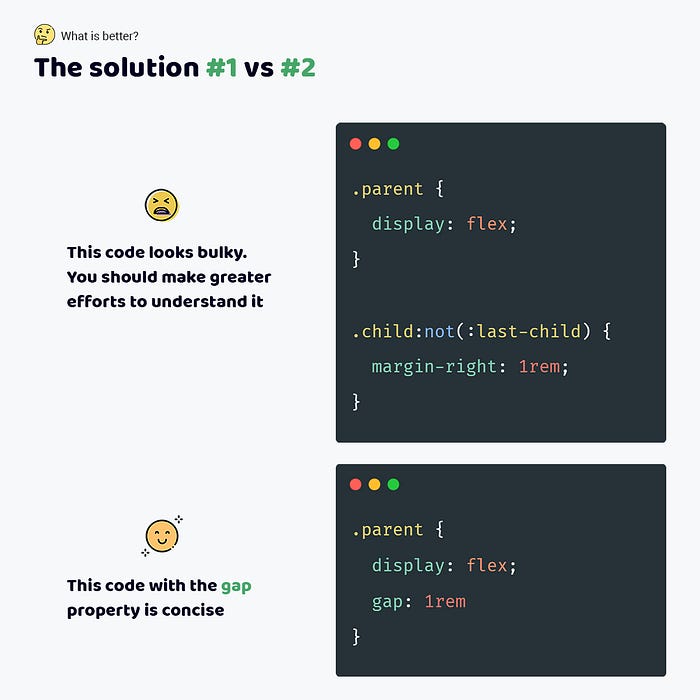
There is a typical solution of using margins when we set gaps between a few elements in such a way they aren’t applied to the last. All in all, we have to write the 2 or 3 at-rules.

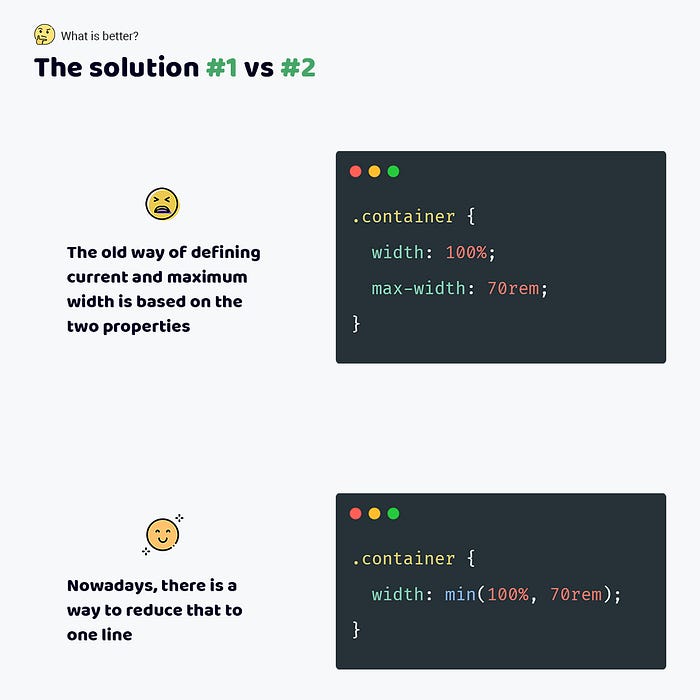
There is an old and sure way to define current and maximum width using the width and max-width properties. Did you know that can be reduced?🤔
Also read:- 5 Alternatives div Tag in HTML
There is the min() function that allows us to define values, and browsers will choose the smallest value from them💡

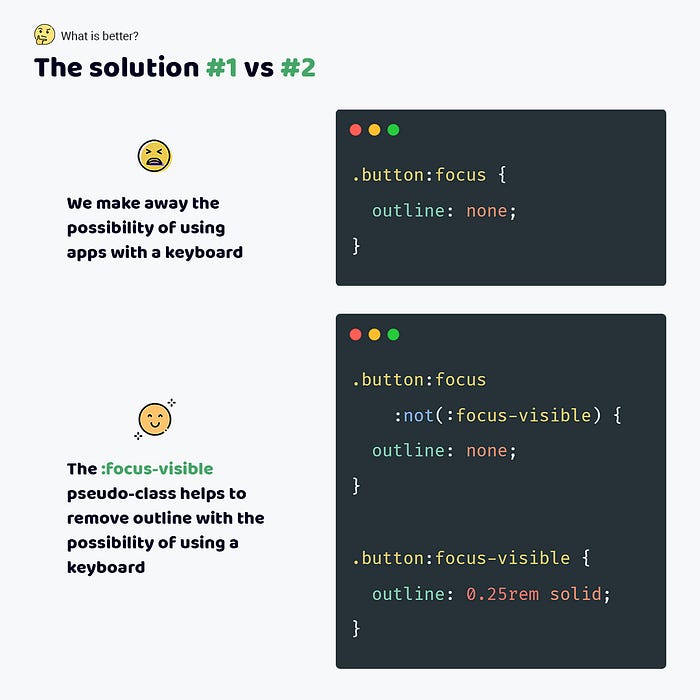
Please, stop using outline: none. We have another solution! Just reset the outline with :focus: not(:focus-visible) for users who click on controls and next set it with focus-visible for keyboard users💡

The best GitHub Alternatives To Host you project