Physical Address
Godawari 2 Attariya Kailali
Physical Address
Godawari 2 Attariya Kailali

Hello, learner In this article, we are going to create a Responsive Gallery Design using HTML, CSS, and Javascript. In the earlier past post, we have created Login and signup Form Design using HTML and Pure CSS. Now it is time to create a Responsive Gallery Design.

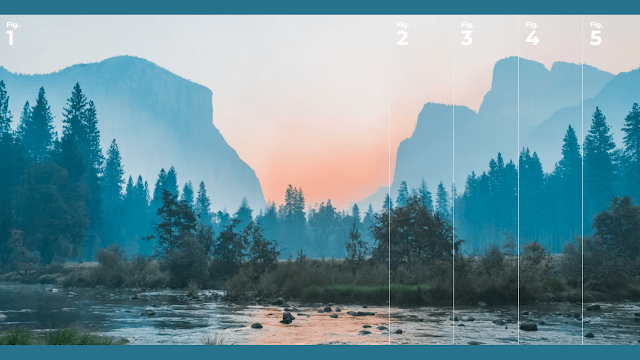
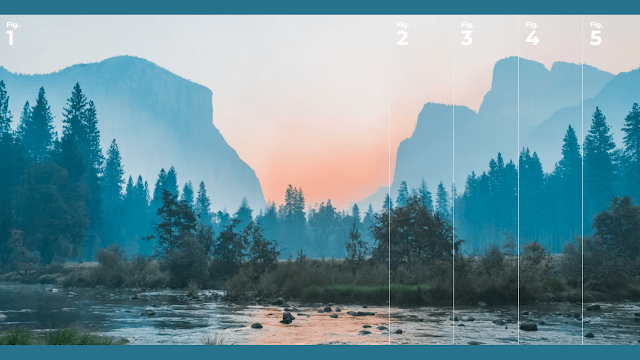
In this program, we are going to create a responsive Gallery Design Using HTML, CSS, and Javascript. As you see in the above image that is the output of the code. The image is taken from an internet source. There are Five different sections width different images. If you click on fig 2 whole screen changes the image without an error.
To create a Responsive Gallery Design using HTML, CSS, and Javascript you have to create three HTML, CSS, and Js files named index.html, style.css, and script.js in the same folder and you have to link the CSS and JS file to HTML. after that paste the HTML code in index.htm. paste the CSS code in style.css at last paste the JS code in Style.js that’s all after pasting the code. Now your Responsive Gallery Desing is ready.
At first, you have to create an HTML file named index.html paste the below code on it and save it. Remember to give a .html extension to the HTML file.
After pasting the HTML code the second you have to create a CSS file named style.css. Paste the below code on it and save it. Again remember to give .css extension to CSS file.
After pasting both HTML and CSS code Now at last You have to create a Javascript file named script.js. after creating the file now paste the Below code in the js file. Remember to give .js extension to the javascript file.
That’s all after pasting all the code in the file now your code will successfully run. If you get any kind of error/problem in the code just comment down or contact me on social media
Source :- Codepen.io