Physical Address
Godawari 2 Attariya Kailali
Physical Address
Godawari 2 Attariya Kailali

Hello, learner In this article, we are going to create a Footer design using HTML and CSS. In the past post, we have created a Sun Reflection Animation Using HTML & CSS3. Now it is time to create a list of items hover effect.

If you visit any website you will find the footer but the footer is not compulsory for the website. The footer is always at the last or bottom of the website. In HTML5 the there is a footer tag inside the body <footer></footer> inside this tag you have to put footer content.
A few years ago footers are used only to give copyright information but now footers are used for giving social media icons and Quick links to the page and copyright information Footer section is a big trend in website development.
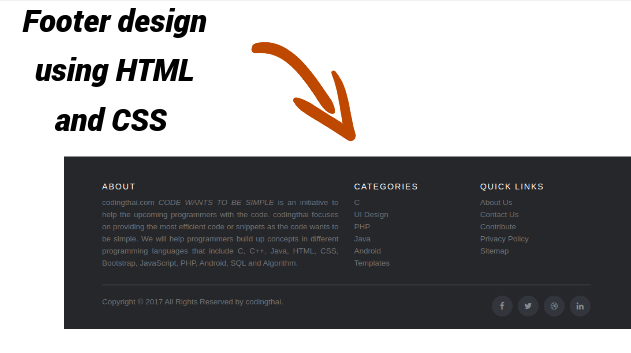
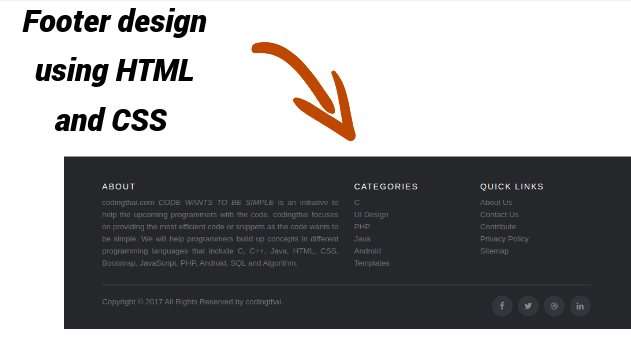
As you see in the above preview image of the footer, In our footer section there are two sections upper one content about, categories, and Quick link and after that, there is a line and below the line, there is copyright information and social media icons. our footer is responsive for all devices. On the pc, these footer categories are aligned horizontally but when you open it on small devices like mobile phones, each category of footer is aligned vertically and it’ll automatically adjust its height and width according to the device height and width.
To create a Footer design using HTML and CSS you have to create two HTML and CSS files named index.html and style.css in the same folder and you have to link the CSS file to HTML. after that paste the HTML code in index.html and paste the CSS code in style.css that’s all after pasting the code.
At first, you have to create an HTML file named index.html and paste the below code on it and save it. Remember to give a .html extension to the HTML file.
After pasting the HTML code the second you have to create a CSS file named style.css. Paste the below code on it and save it. Again remember to give .css extension to CSS file.
That’s all after after pasting the code now your code will successfully run. If you get any kind of error/problem in the code just comment down or contact me on social media